OSP Screenshot Tool
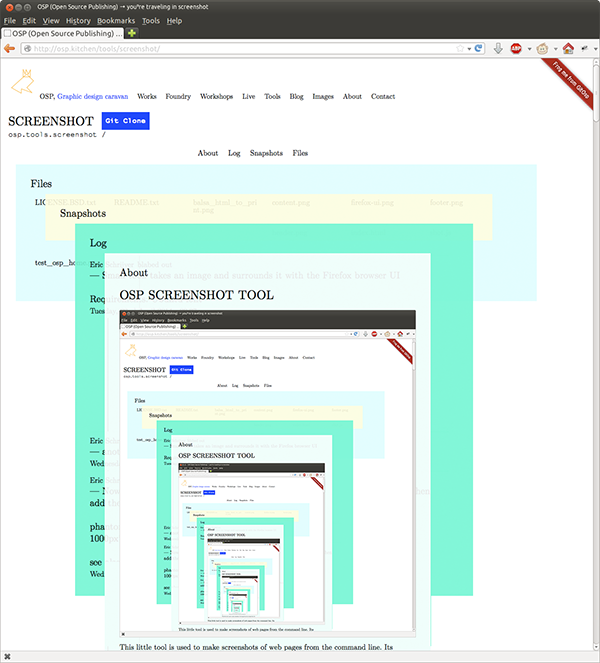
This little tool is used to make screenshots of web pages from the command line. Its specificity, is that it adds a browser window around the screenshot in the right proportions, showing the site’s title and address just like in a regular browser.
Of course one can create such a screenshot directly with the OS’ built-in screenshot function, but in many cases it is more interesting to have a larger sized or portrait oriented screenshot.
Usage:
phantomjs shot.js http://osp.kitchen/tools/screenshot/ screenshot_test.png 1200px*1200px
For a 1200 wide by 1200 high screenshot of the tool’s homepage (as pictured).
In the future it should also be possible to make a PDF version, as the underlying phantomjs software is already able to do so.
Known bugs
The current version of PhantomJS (1.9) has problems with rendering webfonts. The new version 2.0 based on a new version of Webkit will probably solve these.
Acknowledgments
The script is based on Phantom.js’ example script ‘rasterize.js’ and is distributed under the same license (BSD)